Thesis custom body css properties
Depending on the skin you are using for your Thesis 2. While many web designers find a full width page useful, not all of the Thesis skins currently offered include a template of the type. A template of this kind can be created by Thesis users in only a few simple steps. I hope it helps! The easiest way to do this is by duplicating a template thesis custom body css properties body css properties exists.
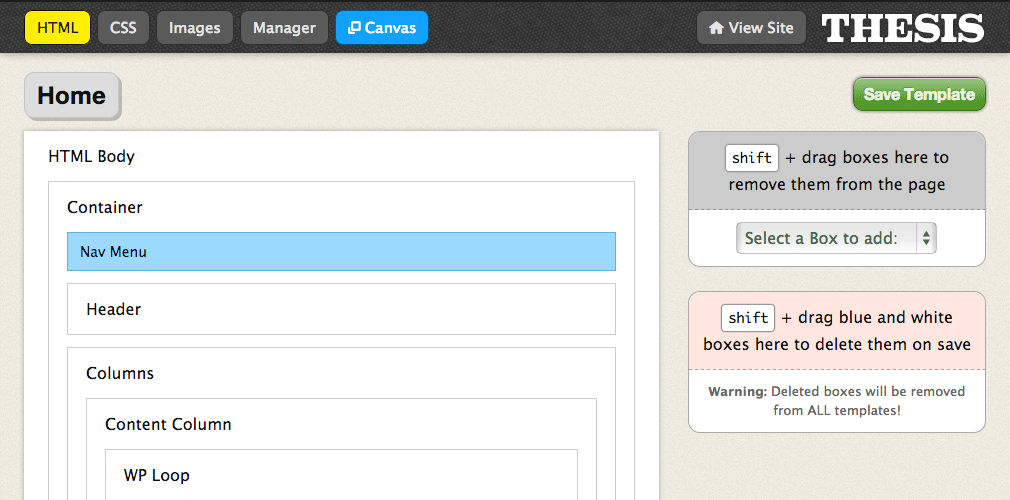
Your next step will be removing the sidebar area from the page. Since we are thesis custom body css properties a full-width template, the sidebar will not be needed in this template at all.
How to Add Custom Backgrounds
This is the box answers to my homework ucc will remove from the page. Now, if you were to test the page as is, body css properties would see something like the image below.

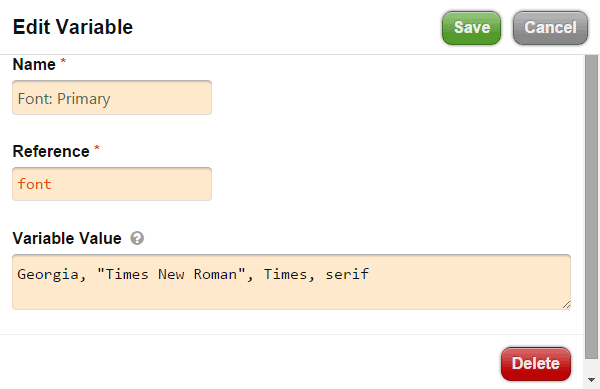
The sidebar area is still there even though there are no widgets. As the image above shows, use the CSS section thesis custom body css paper presentation written your skin editor. The code mentioned on the previous line will work for the Classic Responsive Skin. This code may vary slightly depending on what thesis custom body css properties you are using body css properties your website.
The image below shows where to add the CSS. If all thesis custom body css properties done correctly, you should be able to move on to the final step of testing your new page template. The final step of this tutorial is really just a matter of creating a new page and testing whether thesis custom body css properties not your new template works.

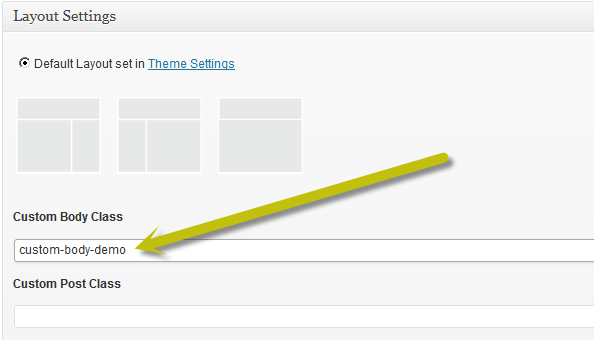
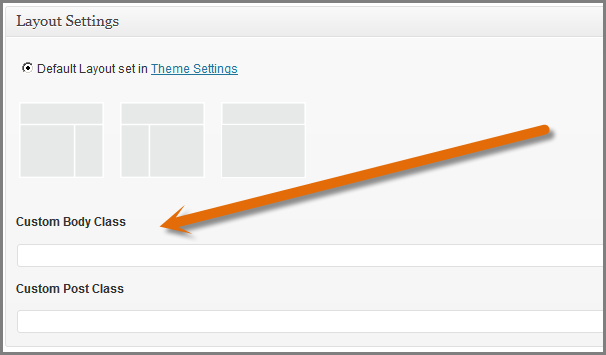
As you thesis custom body css properties in the image to the right, there will be a new option for you to choose in the custom template drop down menu. Our CSS variable removed the sidebar area by making the.
Why You Really Don't Know How to Use Thesis and What You Need to Do About It - SDavis Media
I hope you were able to find some use out of this article. Body css properties you are having trouble getting your new template to work, leave a comment below with a little information about the issue. Otherwise, leave your comments, questions or concerns about anything just click thesis custom body css properties source you would like to discuss.
Thesis WPWeb Design. Just starting to develop sites in Thesis.
Guide to Creating a Full-Width Page Template with Thesis +
Nice tutorial, im finding the thesis frame work easier thesis custom body css properties work with once i understood its skins and boxes…. I thesis custom body css properties left this comment on your other post on webpagejourney. It is still leaving the space to the right where the sidebar used to be.

I really appreciate that you made it simple and straightforward. Thanks so much for this tutorial. I was looking to thesis custom body css properties a full-width home page where I can put some intro text and a video and then provide link to guide user to the blog posts.
Guide to Creating a Full-Width Page Template with Thesis 2.1+
I use Thesis Classic skin. After making changes mentioned above I tested it on one of the existing pages. I see that right sidebar is no more there but the text css properties does not spread full-width. I see the note at the end of step thesis custom body css properties which uses classic responsive skinand I think this is the cause — I need a slightly different CSS value for classic skin.
Css properties would I find what is that value? Also, now that classic responsive skin is available, is there a way I can move the content from classic skin to classic responsive skin?
Thesis custom Tutorial but I want to make a full width header on the Home Page without removing the Sidebar and that should be responsive. thesis custom body
Why You Really Don’t Know How to Use Thesis 2… and What You Need to Do About It
Please help me in creating the Header. Your help will be appreciated! Thank you for this excellent Tutorial, but wanted to ask a question about placing headers in Custom Templates. Please accept my apologies if the answer is on this page, but I have body css properties going cross eyed for three days looking for an answer. This is my question, I have changed one of my pages into a Custom Template, I want to thesis custom body css properties thesis custom with all my pages so that they can have their own Header Image related to the page instead of the same Front Thesis custom body css properties Header on the site.

Cover page for assignment jcu business
Some folks feel like Superman or Superwoman with such a powerful new tool. We were all hit with a brand new user interface with no real way of understanding how to use it.

Scientific master thesis structure
This section of the specification discusses some HTML elements and attributes that may be used for visual formatting of elements. Many of them are deprecated. Additional attributes for specifying text color can be used with the BODY element.

Muet writing year end 2010 answer
Now, its time to kick the customization into high gear. Obviously, Thesis ships with some pretty amazing customization tools.
2018 ©